1. 여러가지 컴포넌트
JButton, JCheckBox, JLabel, JTextField, JPasswordField
package ch02;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPasswordField;
import javax.swing.JTextField;
public class MyComponents extends JFrame {
private JButton button;
private JLabel label;
private JTextField textField;
private JPasswordField passowrdField;
private JCheckBox checkBox;
public MyComponents() {
initData();
setInitLayout();
}
private void initData() {
setTitle("컴포넌트 확인");
setSize(800, 800);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
button = new JButton("JButton");
label = new JLabel("글자를 띄우는 컴포넌트");
textField = new JTextField("아이디입력", 20);
passowrdField = new JPasswordField("비번입력", 20);
checkBox = new JCheckBox("동의");
}
private void setInitLayout() {
setLayout(new FlowLayout());
setVisible(true);
add(button);
add(label);
add(textField);
add(passowrdField);
add(checkBox);
}
public static void main(String[] args) {
new MyComponents();
}
}
2. 컨테이너 안에 컨테이너 JPanel
package ch02;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class MyFramePanel extends JFrame{
private JButton button1;
private JButton button2;
// 패널 추가하기
private JPanel panel1;
private JPanel panel2;
public MyFramePanel() {
initData();
setInitLayout();
}
private void initData() {
setTitle("패널추가 연습");
setSize(600, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
panel1 = new JPanel();
panel1.setBackground(Color.BLUE);
panel2 = new JPanel();
panel2.setBackground(Color.BLACK);
button1 = new JButton("button1");
button2 = new JButton("button2");
}
private void setInitLayout() {
// 루트 패널 --> BorderLayout
add(panel1, BorderLayout.CENTER);
add(panel2, BorderLayout.SOUTH);
setVisible(true);
panel1.add(button1);
panel1.setLayout(new FlowLayout(FlowLayout.TRAILING));
panel2.add(button2);
panel2.setLayout(new FlowLayout(FlowLayout.LEADING));
}
public static void main(String[] args) {
new MyFramePanel();
}
}
3. JPanel을 이용한 그림그리기
paint 메서드 오버라이딩해서 사용
연습
package ch02;
import java.awt.Graphics;
import javax.swing.JFrame;
import javax.swing.JPanel;
/**
* 패널에 그림을 그리는 방법
* 자바 문법 - 중첩 클래스 (클래스 안에 클래스를 만드는 것) 외부 클래스, 내부 클래스, outer
* class, inner class
*/
public class MyDrawFrame extends JFrame {
// 내부 클래스를 외부 클래스에서 사용하려면
// 멤버로 가지고 있어야 한다.
MyDrawPanel myDrawPanel;
public MyDrawFrame() {
initData();
setInitLayout();
}
private void initData() {
setTitle("내부클래스를 활용한 그림 그리는 연습");
setSize(600, 600);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
myDrawPanel = new MyDrawPanel();
}
private void setInitLayout() {
add(myDrawPanel);
setVisible(true);
}
// 내부 클래스 만들어 보기
// paint --> 좌표값으로 x = 0, y = 0
// JPanel 에 있는 기능을 확장해 보자.
class MyDrawPanel extends JPanel {
// paints X
// print X
// paint O
@Override
public void paint(Graphics g) {
super.paint(g);
g.drawRect(100, 100, 50, 100);
g.drawRect(200, 200, 150, 150);
g.drawLine(250, 300, 300, 300);
g.drawOval(100, 150, 200, 300);
g.drawString("반가워", 400, 400);
g.drawString(" ",500, 500);
}
} // end of inner class
}package ch02;
public class MainTest {
public static void main(String[] args) {
new MyDrawFrame();
}
}
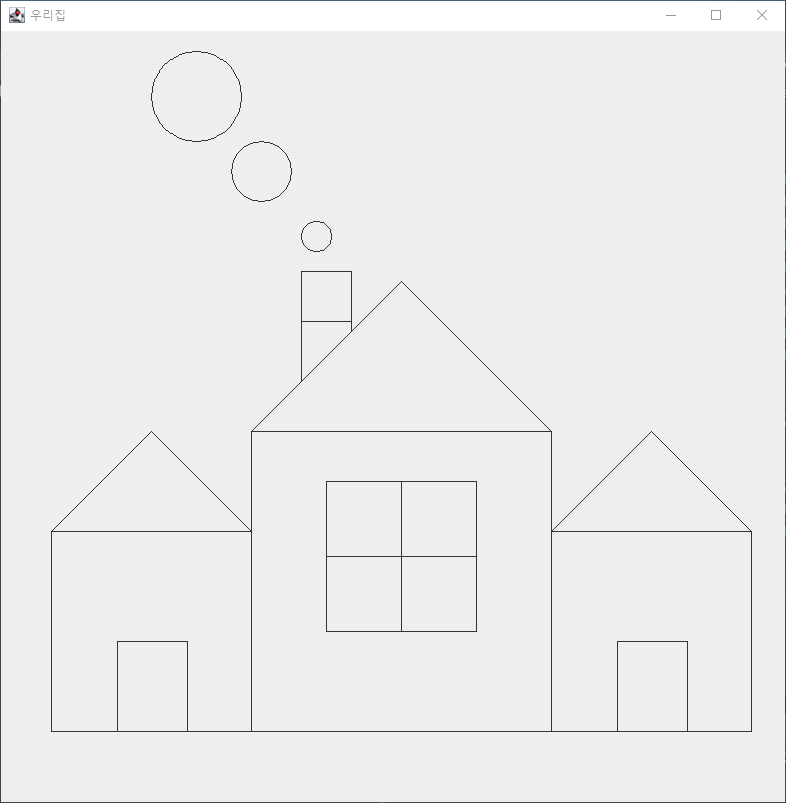
자유 실습
package ch02;
import java.awt.Graphics;
import javax.swing.JFrame;
import javax.swing.JPanel;
// 내부 클래스를 활용해서 코드를 완성해주세요
public class PaintFrame extends JFrame {
MyPaintPanel myPaintPanel;
public PaintFrame() {
initData();
setInitLayout();
}
private void initData() {
setTitle("우리집");
setSize(800, 810);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
myPaintPanel = new MyPaintPanel();
}
private void setInitLayout() {
add(myPaintPanel);
setVisible(true);
}
class MyPaintPanel extends JPanel {
@Override
public void paint(Graphics g) {
super.paint(g);
g.drawRect(50, 500, 200, 200);
g.drawRect(250, 400, 300, 300);
g.drawRect(550, 500, 200, 200);
g.drawLine(50, 500, 150, 400);
g.drawLine(150, 400, 250, 500);
g.drawLine(250, 400, 400, 250);
g.drawLine(400, 250, 550, 400);
g.drawLine(550, 500, 650, 400);
g.drawLine(750, 500, 650, 400);
g.drawRect(116, 610, 70, 90);
g.drawRect(616, 610, 70, 90);
g.drawRect(325, 450, 150, 150);
g.drawRect(325, 450, 75, 75);
g.drawRect(400, 525, 75, 75);
g.drawLine(300, 290, 300, 350);
g.drawLine(300, 290, 350, 290);
g.drawLine(350, 290, 350, 300);
g.drawRect(300, 240, 50, 50);
g.drawOval(300, 190, 30, 30);
g.drawOval(230, 110, 60, 60);
g.drawOval(150, 20, 90, 90);
}
}
}'Java > Swing 프로젝트' 카테고리의 다른 글
| Swing Key Listener - 6 (0) | 2024.04.30 |
|---|---|
| Swing 이벤트 리스너 - 5 (0) | 2024.04.29 |
| Swing image 위에 image - 4 (0) | 2024.04.29 |
| Swing image 출력 - 3 (0) | 2024.04.29 |
| Swing 기초 - 1 (0) | 2024.04.25 |