2-1 (<ul> <li> 활용)
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Who am I?</h1>
<p>
<mark>프런트엔드 웹 기술(Front-end Web Tech.)</mark>
에 관심이 많습니다.<br>
현재 제주의 한 시골 마을에서 코딩 중입니다.
</p>
<h1>Experience</h1>
<ul>
<li>프론트엔드 개발</li>
<ul>
<li>업무 내용 업무 내용 업무 내용</li>
<li>업무 내용</li>
<li>업무 내용 업무 내용</li>
</ul>
<li>웹 디자인</li>
<ul>
<li>업무 내용</li>
<li>업무 내용 업무 내용</li>
</ul>
</ul>
<h1>Skills</h1>
<h1>Education</h1>
</body>
</html>2 - 2
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>서울특별시</h1>
<p>
<b>서울의 지향 이미지 : 역사와 활력의 인간도시</b>
</p>
<p>
<em>
휘장은 한글 '서울'을 서울의 산, 해, 한강으로 나타내면서<br>
전체적으로는 신명나는 사람의 모습을 형상화한 것으로<br>
인간 중심도시를 지향하는 서울을 상징합니다.
</em>
</p>
<p>
자연 - 인간 - 도시의 맥락 속에서<br>
녹색 산은 환경사람, 청색 한강은 역사와 활력,<br>
가운데 해는 미래의 비전과 희망을 함축
</p>
</body>
</html>2 - 3
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>카카오 신입 사원 모집 공고</h1>
<p>
IT 기획, 편집 부서에서 함께 할 신입 사원을 모집합니다.
</p>
<ul>
<li>모집 직군 : 편집 기획 부서</li>
<li>직무 내용 : 도서 프로듀싱 업무 (신입 지원 가능)</li>
<ul>
<li>도서 기획, 편집</li>
<li>도서 홍보, 독자 소통</li>
</ul>
<li>접수 마감일 : 2021.3.6.</li>
</ul>
자세한 내용은 공지 게시판을 참고하세요.
</body>
</html>2 - 4
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
커피 드립 순서 - 아라비아 숫자
<ol type="1">
<li>필터접기</li>
<li>분쇄</li>
<li>불림</li>
<li>추출</li>
</ol>
커피 드립 순서 - 알파벳 소문자
<ol type="a">
<li>필터접기</li>
<li>분쇄</li>
<li>불림</li>
<li>추출</li>
</ol>
</body>
</html>2 - 5 (table 활용)
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
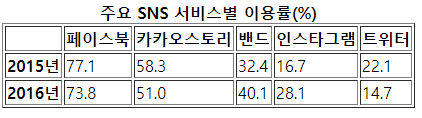
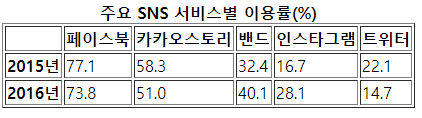
<table border="1">
<caption>
<b>주요 SNS 서비스별 이용률(%)</b>
</caption>
<tr>
<th></th>
<th>페이스북</th>
<th>카카오스토리</th>
<th>밴드</th>
<th>인스타그램</th>
<th>트위터</th>
</tr>
<tr>
<th>2015년</th>
<td>77.1</td>
<td>58.3</td>
<td>32.4</td>
<td>16.7</td>
<td>22.1</td>
</tr>
<tr>
<th>2016년</th>
<td>73.8</td>
<td>51.0</td>
<td>40.1</td>
<td>28.1</td>
<td>14.7</td>
</tr>
</table>
</body>
</html>2 - 6
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Who am I?</h1>
<p>
<mark>프런트엔드 웹 기술(Front-end Web Tech.)</mark>
에 관심이 많습니다.<br>
현재 제주의 한 시골 마을에서 코딩 중입니다.
</p>
<h1>Experience</h1>
<ul>
<li>프론트엔드 개발</li>
<ul>
<li>업무 내용 업무 내용 업무 내용</li>
<li>업무 내용</li>
<li>업무 내용 업무 내용</li>
</ul>
<li>웹 디자인</li>
<ul>
<li>업무 내용</li>
<li>업무 내용 업무 내용</li>
</ul>
</ul>
<h1>Skills</h1>
<h1>Education</h1>
<table border="1">
<caption>학력 사항</caption>
<tr>
<th>출신학교</th>
<th>전공</th>
<th>기간</th>
<th>구분</th>
</tr>
<tr>
<td>ㅁㅁ대학교</td>
<td>컴퓨터공학</td>
<td>2004.3 ~ 2008.2</td>
<td>졸업</td>
</tr>
<tr>
<td>ㅇㅇㅇ고등학교</td>
<td>-</td>
<td>2001.3 ~ 2004.2</td>
<td>졸업</td>
</tr>
</table>
</body>
</html>2A - 1 (<ul> <li> 활용)
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>당신이 지금 행복하지 않은 10가지 이유</h1>
<ul>
<li>첫번째 이유 : 사랑 결핍</li>
<li>두번째 이유 : 행복의 조건</li>
<li>세번째 이유 : 행복 미루기</li>
<li>네번째 이유 : 투정부림</li>
<li>다섯번째 이유 : 돈=행복</li>
<li>여섯번째 이유 : 타성에 젖음</li>
<li>일곱번째 이유 : 불행 자청</li>
<li>여덟번째 이유 : 환경 원망</li>
<li>아홉번째 이유 : 행복 외면</li>
<li>열번째 이유 : 남과의 비교</li>
</ul>
</body>
</html>2A - 2 (<ul> <ol> <li> 활용)
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>현명하게 말 잘하는 방법 3가지</h1>
<ul>
<li>1. 같은 말이라도 때와 장소를 가려서 해라.
<ol type="a">
<li>그 곳에는 히트곡이 여기서는 소음이 된다.</li>
</ol>
</li>
<li>이왕이면 다홍치마다.
<ol type="a" start="2">
<li>말에도 온도가 있으니 썰렁한 말 대신 화끈한 말을 써라.</li>
</ol>
</li>
<li>내가 하고 싶은 말에 열올리지 말고 그가 듣고 싶어하는 말을 하라.
<ol type="a" start="3">
<li>나 이외에는 모두가 우수고객이다.</li>
</ol>
</li>
</ul>
</body>
</html>2A - 3 (인용 표현)
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>인관관계 명언</h1>
<p>
남과 교제할 때, 먼저 잊어서는 안될 일은<br>
상대방에게는 상대방 나름대로의 생활방식이 있으므로 혼란스럽게<br>
하지 않도록 남의 인생에 함부로 간섭해서는 안 된다는 것이다.<br>
</p>
<hr>
<blockquote>-헨리 제임스-</blockquote>
</body>
</html>2A - 4 (코드)
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Hello 클래스 :</h1>
<pre>
public class Hello{
public static void main(String[] args){
System.out.println("Hello~");
}
}
</pre>
</body>
</html>2A - 5
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>영감을 주는 말</h1>
<b>중요</b>한 것은 당신이 어디서 왔느냐가 아니라 <b>어디로 가고 있느냐</b>다. - <i>엘라 피츠제럴드</i> -
</body>
</html>2A - 6 (텍스트 서식)
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>현명한 삶을 위한 <mark>인생법칙</mark></h1>
말이 많으면 말을 많이 하면 반드시 필요 없는 말이 섞여 나온다. 원래 귀는 닫도록 만들어지지 않았지만,
<span style="color: blue;">입은 언제나 닫을 수 있게 되어 있다.</span>
</body>
</html>2A - 7
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
<th>이해의</th>
<td>나무에는</td>
<td>사랑의 열매가 열리고</td>
</tr>
<tr>
<th>오해의</th>
<td>잡초에는</td>
<td>증오의 가시가 돋습니다.</td>
</tr>
</table>
</body>
</html>2A - 8
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
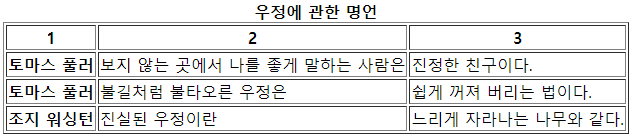
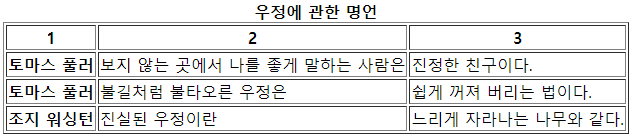
<caption><b>우정에 관한 명언</b></caption>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
<tr>
<th>토마스 풀러</th>
<td>보지 않는 곳에서 나를 좋게 말하는 사람은</td>
<td>진정한 친구이다.</td>
</tr>
<tr>
<th>토마스 풀러</th>
<td>불길처럼 불타오른 우정은</td>
<td>쉽게 꺼져 버리는 법이다.</td>
</tr>
<tr>
<th>조지 워싱턴</th>
<td>진실된 우정이란</td>
<td>느리게 자라나는 나무와 같다.</td>
</tr>
</table>
</body>
</html>2A - 9 (셀 병합)
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
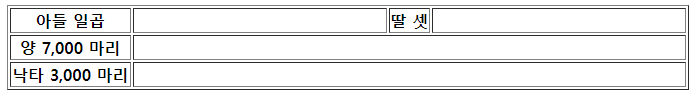
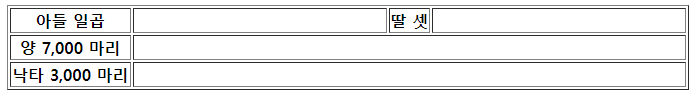
<th>아들 일곱</th>
<td style="width: 250px;"></td>
<th>딸 셋</th>
<td style="width: 250px;"></td>
</tr>
<tr>
<th>양 7,000 마리</th>
<td colspan="3"></td>
</tr>
<tr>
<th>낙타 3,000 마리</th>
<td colspan="3"></td>
</tr>
</table>
</body>
</html>2A - 10 (셀 배경 색)
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<caption>만날때 마다 하면 좋은 말</caption>
<colgroup>
<col>
<col span="2" style="background-color: orange;">
<col style="background-color: greenyellow;">
</colgroup>
<tr>
<td>상대의 걷잡을 수 없는 화를 가라앉히는 말</td>
<td>겸손한 인격의 탑을 쌓는 말</td>
<td>상대의 어깨를 으쓱하게 하는 말</td>
<td>화해와 평화를 부르는 말</td>
</tr>
<tr>
<td>미안해</td>
<td>고마워</td>
<td>잘했어</td>
<td>내가 잘못했어</td>
</tr>
</table>
</body>
</html>3A - 1 (이미지)
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<b>이미지 크기 조절(450/550, 350/250)</b><br>
<img src="images/gugudan-2.jpg" style="width: 450px; height: 550px;" alt="">
<img src="images/gugudan-2.jpg" style="width: 350px; height: 250px;" alt="">
</body>
</html>3A - 2
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>내 인생에 힘을 주는 말</h1>
<p>
내일 죽을 것처럼 오늘을 살고<br>
어린아이였을 때는<br>
어른이 되면 쉽게 상처받지 않을<br>
거라고 생각했다.<br>
그러나 어른이<br>
된다는 것은 자신이 상처받기 쉬운 존재라는<br>
것을 받아들이는 일이다.<br>
살아 있다면<br>
수시로 상처받을 수밖에 없다.<br>
</p>
<h2>메들린 랭글</h2>
<img src="images/watch.jpg" alt="">
</body>
</html>3A - 3 (링크)
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>텍스트 링크 만들기</h1>
<a href="https://www.daum.net/">Daum 홈페이지</a>
<h1>이미지 링크 만들기</h1>
<!-- <a href="https://www.daum.net/"><img src="images/logo_daum.png" alt=""></a> -->
<a href="https://www.daum.net/"><img src="https://t1.daumcdn.net/daumtop_deco/images/pctop/2023/logo_daum.png" alt=""></a>
</body>
</html>3A - 4 (앵커)
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>책 목록 만들기</h1>
웹 문서가 너무 길 경우 필요한 곳마다 문서 안에 이름을 붙여놓고
그 위치로 한번에 이동하는 링크를 만들 수 있는데, 이 기능을 앵커(anchor)라고 합니다
<ul id="list">
<li><a href="#content1">책1</a></li>
<li><a href="#content2">책2</a></li>
<li><a href="#content3">책3</a></li>
</ul>
<h2 id="content1">책1</h2>
<p>책의 목록을 만듭니다. 1책의 목록을 만듭니다. 1책의 목록을 만듭니다.</p>
<p>책의 목록을 만듭니다. 1책의 목록을 만듭니다. 1책의 목록을 만듭니다.</p>
<p>책의 목록을 만듭니다. 1책의 목록을 만듭니다. 1책의 목록을 만듭니다.</p>
<a href="#list">[목록으로]</a>
<h2 id="content2">책2</h2>
<p>책의 목록을 만듭니다. 1책의 목록을 만듭니다. 1책의 목록을 만듭니다.</p>
<p>책의 목록을 만듭니다. 1책의 목록을 만듭니다. 1책의 목록을 만듭니다.</p>
<p>책의 목록을 만듭니다. 1책의 목록을 만듭니다. 1책의 목록을 만듭니다.</p>
<a href="#list">[목록으로]</a>
<h2 id="content3">책3</h2>
<p>책의 목록을 만듭니다. 1책의 목록을 만듭니다. 1책의 목록을 만듭니다.</p>
<p>책의 목록을 만듭니다. 1책의 목록을 만듭니다. 1책의 목록을 만듭니다.</p>
<p>책의 목록을 만듭니다. 1책의 목록을 만듭니다. 1책의 목록을 만듭니다.</p>
<a href="#list">[목록으로]</a>
</body>
</html>4 - 1 (fieldset)
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>상품 주문서</h1>
<form>
<fieldset style="width: 320px;">
<legend>개인 정보</legend>
<ul>
<li>이름 <input type="text" placeholder="여백없이 입력" required></li>
<li>연락처 <input type="tel" placeholder="연락가능한 번호"></li>
</ul>
</fieldset>
<fieldset style="width: 320px;">
<legend>배송지 정보</legend>
<ul>
<li>주소 <input type="text" size="30" required></li>
<li>전화번호 <input type="text" required></li>
</ul>
</fieldset>
<fieldset style="width: 320px;">
<legend>주문 정보</legend>
<ul>
<li>
<input type="checkbox">과테말라 안티구아 (100g)
<input type="number" style="width: 30px;" value="0" min="0" >개
</li>
<li>
<input type="checkbox">인도네시아 만델링 (100g)
<input type="number" style="width: 30px;" value="0" min="0" >개
</li>
<li>
<input type="checkbox">탐라는도다(블렌딩) (100g)
<input type="number" style="width: 30px;" value="0" min="0" >개
</li>
</ul>
</fieldset>
<div>
<input type="submit" value="주문하기">
<input type="reset" value="다시 작성">
</div>
</form>
</body>
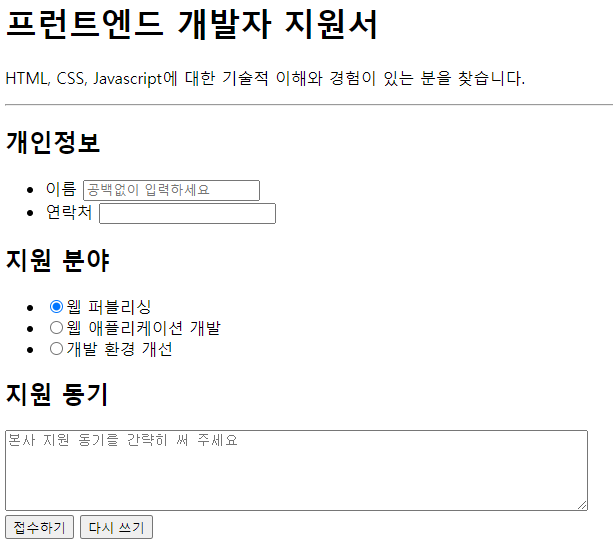
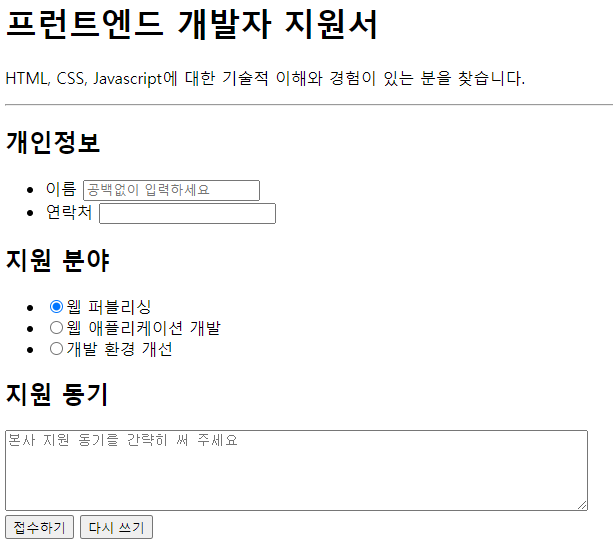
</html>4 - 2 (input 활용)
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>프런트엔드 개발자 지원서</h1>
<p>
HTML, CSS, Javascript에 대한 기술적 이해와 경험이 있는 분을 찾습니다.
</p>
<hr>
<form>
<h2>개인정보</h2>
<ul>
<li>
이름
<input type="text" placeholder="공백없이 입력하세요" autofocus>
</li>
<li>
연락처
<input type="text">
</li>
</ul>
<h2>지원 분야</h2>
<ul>
<li>
<label><input type="radio" name="field">웹 퍼블리싱</label>
</li>
<li>
<label><input type="radio" name="field">웹 애플리케이션 개발</label>
</li>
<li>
<label><input type="radio" name="field">개발 환경 개선</label>
</li>
</ul>
<h2>지원 동기</h2>
<textarea name="" id="" cols="80" rows="5" placeholder="본사 지원 동기를 간략히 써 주세요"></textarea>
<div>
<input type="submit" value="접수하기">
<input type="reset" value="다시 쓰기">
</div>
</form>
</body>
</html>3A - 5 (map)
더보기

열기구에 구글링크 새탭 // 배에 마소 링크 새탭

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="images/fantasy.jpg" alt="" usemap="#favorite">
<map name="favorite">
<area shape="circle" coords="90, 20, 40" href="http://www.google.com" alt="" target="_blank">
<area shape="rect" coords="140, 150,200,180" href="http://www.microsoft.com" alt="" target="_blank">
</map>
</body>
</html>4A - 1
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<dl>
<dt><h1>개발 언어(1과목만 선택 가능)</h1></dt>
<dd><input type="radio" name="subject">자바</dd><br>
<dd><input type="radio" name="subject">JSP</dd><br>
<dd><input type="radio" name="subject">자바스크립트</dd>
</dl>
<dt><h1>데이터베이스(다수 선택 가능)</h1></dt>
<dd><input type="checkbox" name="" id="">오라클</dd><br>
<dd><input type="checkbox" name="" id="">my-sql</dd><br>
<dd><input type="checkbox" name="" id="">ms-sql</dd><br>
</form>
</body>
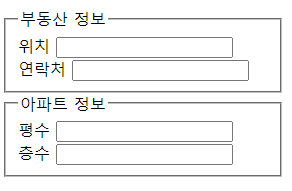
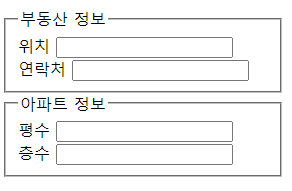
</html>4A - 2
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<fieldset style="width: 250px;">
<legend>부동산 정보</legend>
위치 <input type="text"><br>
연락처 <input type="text">
</fieldset>
<fieldset style="width: 250px;">
<legend>아파트 정보</legend>
평수 <input type="text"><br>
층수 <input type="text">
</fieldset>
</form>
</body>
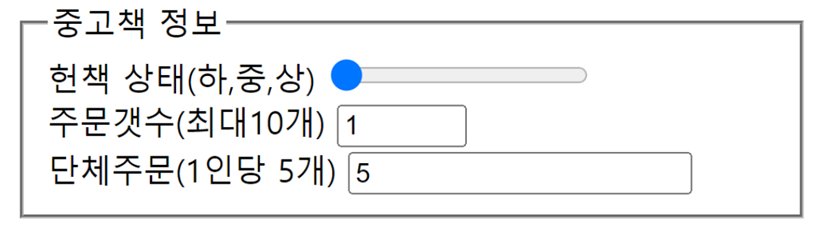
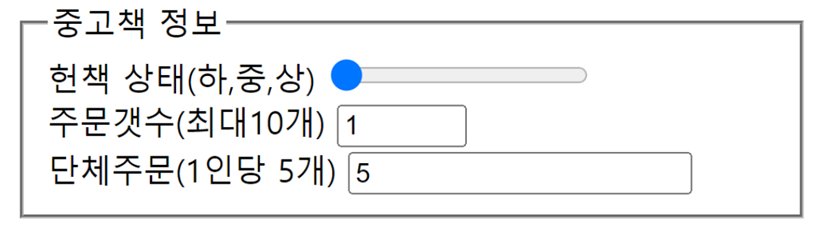
</html>4A - 3
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="">
<fieldset>
<legend>중고책 정보</legend>
헌책 상태(하,중,상)<input type="range" value="1" min="1" max="3"><br>
주문갯수(최대10개)<input type="number" value="1" max="10" style="width: 50px;"><br>
단체주문(1인당 5개)<input type="number" value="5" step="5" max="50">
</fieldset>
</form>
</body>
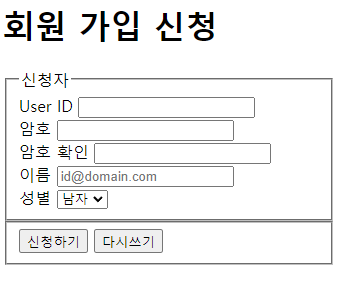
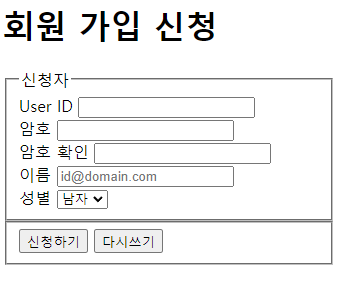
</html>4A - 4
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>회원 가입 신청</h1>
<fieldset style="width: 300px;">
<legend>신청자</legend>
User ID
<input type="text"><br>
암호
<input type="password"><br>
암호 확인
<input type="password"><br>
이름
<input type="email" placeholder="id@domain.com"><br>
성별
<select name="gender" id="gender">
<option value="male">남자</option>
<option value="male">여자</option>
</select>
</fieldset>
<fieldset style="width: 300px;">
<input type="submit" value="신청하기">
<input type="reset" value="다시쓰기">
</fieldset>
</body>
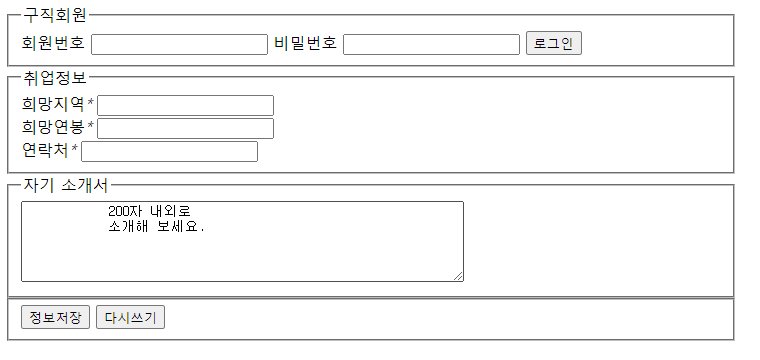
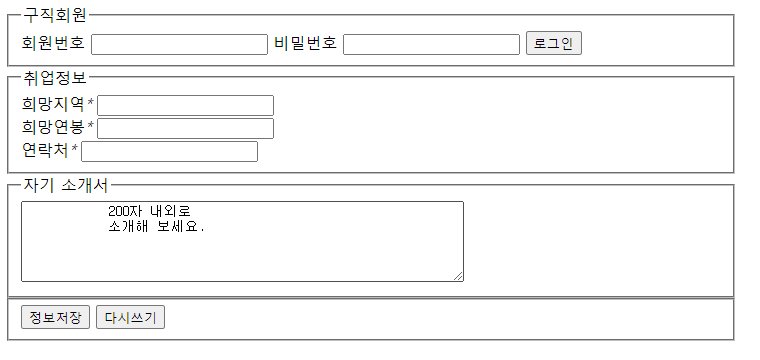
</html>4A - 5
더보기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<fieldset style="width: 700px;">
<legend>구직회원</legend>
회원번호
<input type="text">
비밀번호
<input type="text">
<input type="submit" value="로그인">
</fieldset>
<fieldset style="width: 700px;">
<legend>취업정보</legend>
희망지역<em>*</em>
<input type="text" required><br>
희망연봉<em>*</em>
<input type="text" required><br>
연락처<em>*</em>
<input type="text" required>
</fieldset>
<fieldset style="width: 700px;">
<legend>자기 소개서</legend>
<textarea name="intro" id="intro" cols="60" rows="5" placeholder=" 200자 내외로 자신을
소개해 보세요."></textarea>
</fieldset>
<fieldset style="width: 700px;">
<input type="submit" value="정보저장">
<input type="reset" value="다시쓰기">
</fieldset>
</form>
</body>
</html>'HTML CSS > HTML' 카테고리의 다른 글
| HTML 목차 (0) | 2024.04.09 |
|---|---|
| 여러 데이터 나열해 보여주기 (0) | 2024.04.08 |
| <input>태그의 다양한 속성 (0) | 2024.04.08 |
| 이미지와 하이퍼링크 (1) | 2024.04.08 |
| 표를 만드는 태그 (0) | 2024.04.08 |



