<input>태그의 다양한 속성
1. 폼 만들기
웹에서 만나는 폼
- 사용자가 웹 사이트로 정보를 보낼 수 있는 요소들은 모두 폼(form)
- 폼과 관련된 대부분의 작업들은 정보를 저장하거나 검색하거나 수정하는 일들
- 이런 작업은 모두 데이터베이스를 기반으로 한다.
- 아이디를 입력하는 텍스트 필드나 버튼 같은 폼의 형태를 만드는 것은 HTML 태그
- 폼에 입력한 사용자 정보를 처리하는 것은 ASP나 PHP 같은 서버 프로그래밍 이용
- 여기에서는 서버 프로그래밍에 대해서는 다루지 않고 브라우저에 표시될 폼을 만드는 태그들에 대해 살펴본다.
폼의 동작 방식
- 사용자가 [아이디]와 [비밀번호]에 정보 입력 → [로그인] 클릭
- 사용자가 입력한 아이디와 비밀번호가 웹 서버로 보내짐
- 서버는 자신이 가지고 있는 사용자 데이터베이스를 뒤져서 사용자가 보내온 아이디와 비밀번호가 서로 일치하는 정보인지 확인하고 그 결과를 브라우저에 보냄.
- 회원이라면 로그인한 후의 결과 화면이 나타나고, 아니라면 로그인 실패 화면이 나타남.
<form> 태그
폼을 만드는 기본 태그. <form>과 </form> 사이에 여러 폼 요소 삽입
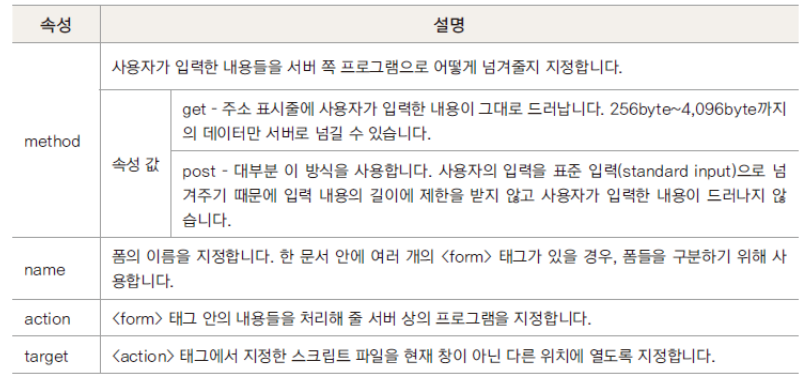
<form> 태그에서 사용 하는 속성들

<form method="post" action="search.jsp">
<input type="text" title="검색">
<input type="submint" value="검색">
</form>
- 검색어를 입력하고 [검색] 버튼을 클릭
- 입력한 내용이 웹 서버에 있는 search.php 파일로 전송
- 서버에서 search.php 파일 실행 후
- 그 결과가 다시 웹 브라우저로 전달되어 화면에 표시됨
<label> 태그
- 폼 요소에 레이블(텍스트)을 붙이는 태그
- 라디오 버튼이나 체크 박스에서 텍스트 부분을 클릭해도 라디오 버튼과 체크 박스 버튼이 선택된다.
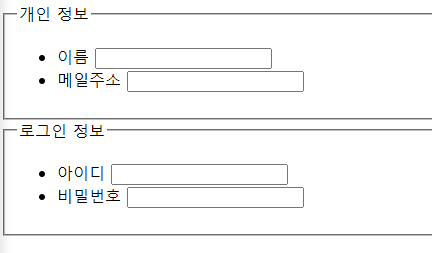
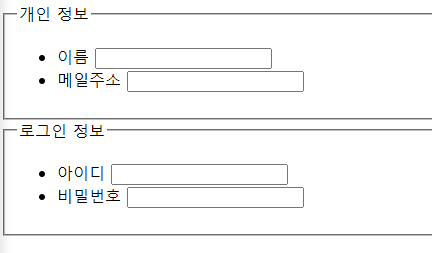
<fieldset> 태그
- 폼 요소를 그룹으로 묶는 태그
<legend> 태그
- 그룹으로 묶는 구역에 제목을 붙이는 태그
더보기

<body>
<form>
<!-- <fieldset></fieldset> : 테두리 박스 -->
<fieldset>
<!-- <legend></legend> : 테두리에 제목 -->
<legend>개인 정보</legend>
<ul>
<li>
<!-- for="name"과 id="name" 이름을 맞추어야 커서가 위치됨 -->
<label for="name">이름</label>
<!-- 텍스트 박스 -->
<input type="text" id="name">
</li>
<li>
메일주소
<input type="text">
</li>
</ul>
</fieldset>
<fieldset>
<legend>로그인 정보</legend>
<ul>
<li>
아이디
<input type="text">
</li>
<li>
비밀번호
<input type="text">
</li>
</ul>
</fieldset>
</form>
</body>
2. <input> 태그
- 사용자가 입력하는 부분은 거의 <input> 태그를 이용해 처리
- 입력하는 내용의 종류는 <input> 태그의 type 속성을 통해 지정
- type 속성 값에 따라 함께 사용할 수 있는 속성들도 달라진다
- <input> 태그의 id 속성
- 여러 번 사용된 폼 요소를 구분하기 위해 사용
- <label> 태그를 이용해 캡션을 붙일 수 있다.
- CSS를 이용해 각 요소마다 다른 형태로 꾸밀 수 있다.
type = “hidden”
- 화면 상의 폼에는 보이지 않는다.
- 폼을 서버로 전송할 때 서버로 함께 전송되는 요소
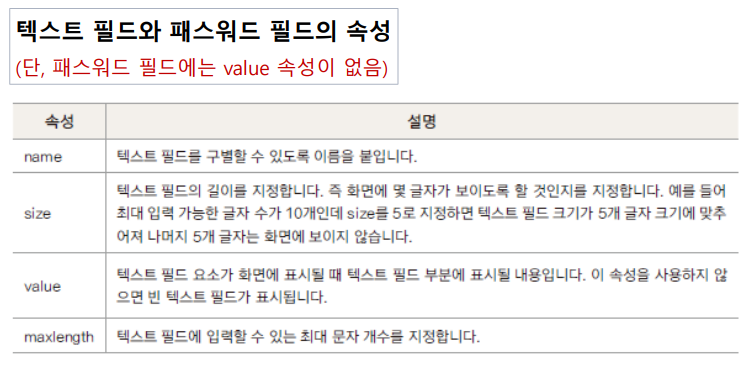
type = “text”
- 한 줄짜리 텍스트 입력 필드
- 주로 아이디나 이름, 주소 등 텍스트 입력
type = “password”
- 비밀번호 입력란
- 사용자가 입력하는 내용이 ‘ * ’나 ‘•’로 표시된다

type = “search”
- 검색 필드
- 검색 창에 x 표시가 되어 검색어 삭제 쉬움
type = “url”
- 웹 주소 필드
- http://’로 시작하는 사이트 주소 입력
type = “email”
- 메일 주소 입력 필드
- 메일 주소 형식 자동 체크
type = “tel”
- 전화번호 입력 필드
- 사용자 입력을 체크하지는 않음.
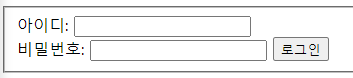
<body>
<form action="">
<fieldset>
아이디: <input type="text"><br>
<!-- type="password" : 불릿으로 표시됨 -->
비밀번호: <input type="password">
<!-- type="submit" : form 태그에 action 값을 찾아감 -->
<!-- action 값이 없어서 초기화 -->
<input type="submit" value="로그인">
</fieldset>
</form>
</body>
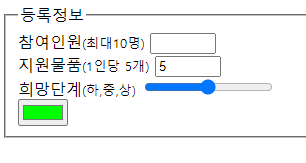
type = “number”
- 숫자 입력 필드. 브라우저에 따라 스핀 박스로 표시됨
type = “range”
- 숫자 입력 필드. 슬라이드 막대를 이용해 숫자 입력
type = “color”
- 색상 표에서 색상 선택
<body>
<form>
<fieldset>
<legend>등록정보</legend>
참여인원<small>(최대10명)</small>
<!-- type="number" : 스핀으로 숫자 증감하거나 숫자만 입력 -->
<!-- 0~10 사이의 숫자만 입력됨 -->
<input type="number" min="0" max="10"><br>
지원물품<small>(1인당 5개)</small>
<!-- value="5" : 초기값 -->
<!-- step="5" : 5의 배수로 증감 -->
<input type="number" value="5" step="5" min="0" max="50"><br>
희망단계<small>(하,중,상)</small>
<!-- type="range" : 범위 형태로 움직임 -->
<input type="range" value="2" min="1" max="3"><br>
<!-- type="color" : 색상 선택(기본색은 검정) -->
<!-- RGB : R(red), G(green), B(blue) -> 3원색가지고 색상 조합 -->
<!-- value="#00ff00" : 16진수가 2개씩 쌍으로 6개(RGB) -> 00~ff -->
<!-- 10진수 : 0 ~ 9, 16진수 : A(10) ~ F(15) -->
<input type="color" value="#00ff00">
</fieldset>
</form>
</body>
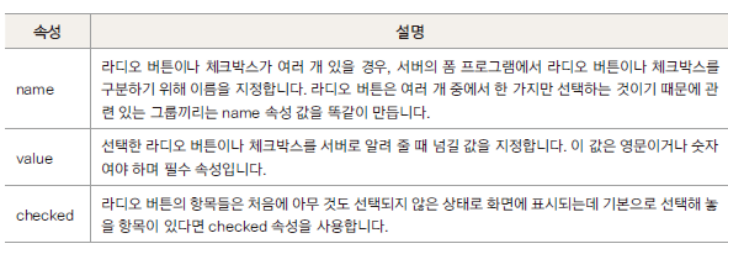
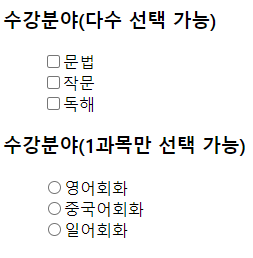
type = “radio”
- 여러 항목 중 하나만 선택할 때
type = “checkbox”
- 여러 항목 중 둘 이상을 선택할 때

<body>
<form>
<h3>수강분야(다수 선택 가능)</h3>
<ul>
<!-- name="grm" -> 서버로 전송되는 값(화면 표시는 안됨) -->
<input type="checkbox" name="grm">문법<br>
<input type="checkbox" name="wr">작문<br>
<!-- label : 글자 클릭시 체크박스(라디오버튼)가 작동됨 -->
<label>
<input type="checkbox" name="rd">독해<br>
</label>
</ul>
<h3>수강분야(1과목만 선택 가능)</h3>
<ul>
<!-- type="radio" : 여러개 중에 하나 선택 -->
<!-- 라디오버튼은 name의 속성값이 같아야 하나만 선택됨 -->
<input type="radio" name="subject">영어회화<br>
<input type="radio" name="subject">중국어회화<br>
<input type="radio" name="subject">일어회화<br>
</ul>
</form>
</body>
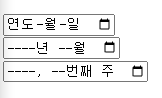
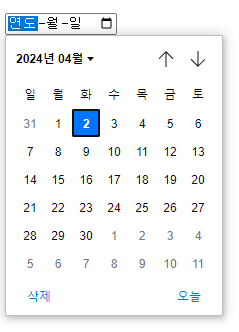
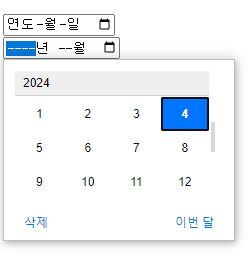
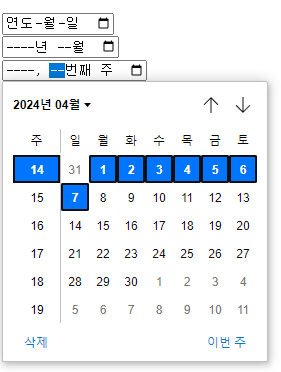
type = “date”, type=“month”, type=“week”

<body>
<form action="">
<h3>날짜 입력</h3>
<input type="date"><br>
<input type="month"><br>
<input type="week"><br>
</form>
</body>



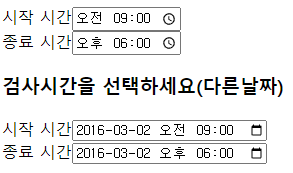
type = “time”, type=“datetime-local”

<body>
<form action="">
<h3>검사시간을 선택하세요(오늘)</h3>
시작 시간<input type="time" value="09:00"><br>
종료 시간<input type="time" value="18:00"><br>
<h3>검사시간을 선택하세요(다른날짜)</h3>
<!-- type="datetime-local" : 날짜 추가되어서 표시 -->
시작 시간<input type="datetime-local" value="2016-03-02 09:00"><br>
종료 시간<input type="datetime-local" value="2016-03-02 18:00"><br>
</form>
</body>
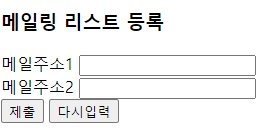
type = “submit”, type=“reset”
- 폼 전송/리셋 버튼
- 전송(submit) 버튼 : 사용자 입력 내용을 서버로 전송
- 리셋(reset) 버튼 : 사용자 입력 내용 전부 삭제
- value 속성을 이용해 버튼 표시 내용 지정
<body>
<h3>메일링 리스트 등록</h3>
<!-- post 방식으로 register.jsp 호출 -->
<!-- ERR_FILE_NOT_FOUND : register.jsp 로 이동못해서 오류 발생 -->
<form action="register.jsp" method="post">
메일주소1 <input type="text"><br>
메일주소2 <input type="text"><br>
<!-- type="submit" : 기본값이 제출 -->
<input type="submit" value="제출">
<!-- type="reset" : 기본값이 초기화 -->
<!-- type="reset" : form 태그 안에 있는 값을 초기화 -->
<!-- <input type="reset"> -->
<input type="reset" value="다시입력">
</form>
</body>
type = “image”
- submit 버튼 대신 이미지 삽입
<body>
<table>
<tr>
<td>아이디<input type="text" size="15"></td>
<td>비밀번호<input type="password" size="15"></td>
<td><input type="image" src="images/login.jpg"></td>
<td></td>
</tr>
</table>
</body>
3. <input> 태그의 다양한 속성
- autofocus : 페이지를 불러오자마자 원하는 폼 요소에 마우스 커서 표시
- placeholder : 입력란에 표시하는 힌트로, 필드를 클릭하면 사라짐
- readonly : 내용을 보기만 하고 입력하지 못하게 함. (readonly=“readonly”, readonly=“true”로 표시하기도 함)
- required
- 필수 필드 체크
- 필수 필드는 브라우저에서 직접 체크하는 것이므로 오류메시지 내용은 브라우저들마다 다르게 나타남
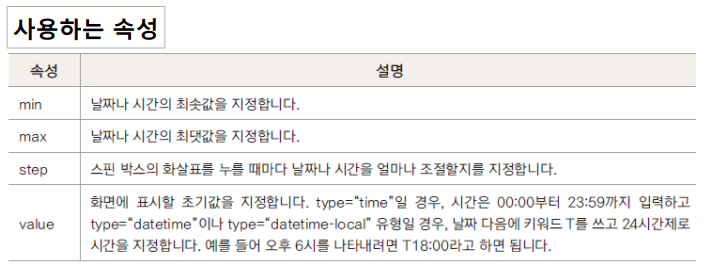
- min, max, step
- min, max : 해당 필드의 최솟값,최댓값
- step : 허용된 범위 내의 숫자 간격
- type이 date, datetime, datetime-local, month, week, time, range, number 일 경우에만 사용
- size, minlength, maxlength
- size : 텍스트 관련 필드에서 화면에 몇 글자까지 보이게 할지 결정
- maxlength : 입력 가능한 최대 글자
- minlegth : 입력해야 할 최소 글자. (크롬과 안드로이드 브라우저에서만 지원)
'HTML CSS > HTML' 카테고리의 다른 글
| HTML 실습 문제 모음 (0) | 2024.04.09 |
|---|---|
| 여러 데이터 나열해 보여주기 (0) | 2024.04.08 |
| 이미지와 하이퍼링크 (1) | 2024.04.08 |
| 표를 만드는 태그 (0) | 2024.04.08 |
| 목록을 만드는 태그 (0) | 2024.04.08 |



